今天學習了 JavaScript 的事件處理。事件處理可以讓我們和使用者的互動變得更加豐富有趣。以下是我學到的幾個重點:
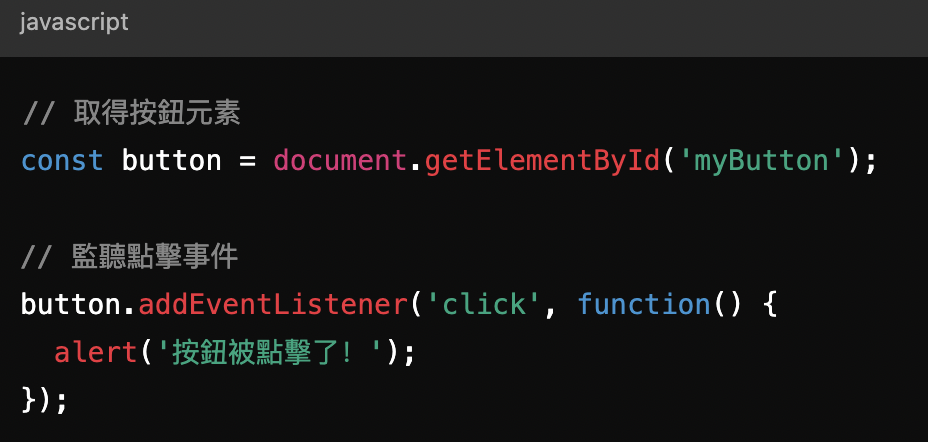
使用 addEventListener 方法來處理事件相當方便。以下是基本的點擊事件設定:

當我按下按鈕時,畫面上就會跳出一個提示框,這一刻有種掌握了互動的感覺。
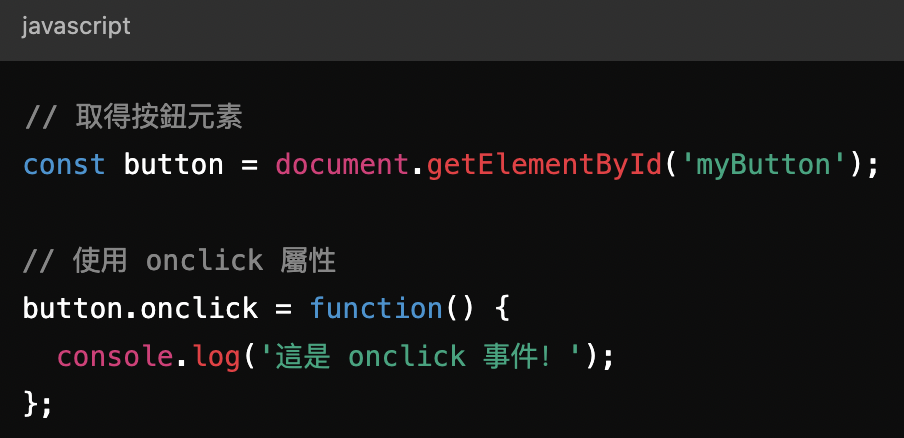
還可以用 onclick 直接設置事件,這種方式簡單明瞭,不過比較不推薦大量使用。

使用 onclick 更適合簡單、快速的測試,卻少了一點系統性,像是短暫的狂喜。
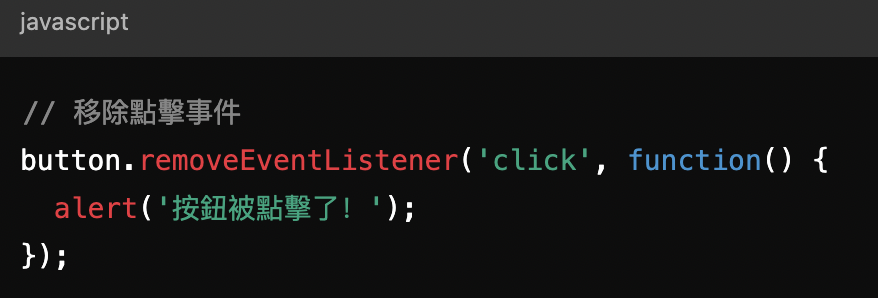
學到了添加事件處理後,原來還可以移除,讓功能更靈活。

今天的體驗真是豐富,學會了事件處理的添加與移除,感覺掌握了更多網頁互動的技巧,未來會繼續努力前行。
